Cara Membuat Contact Us di Blog
Halo sobat JAWARATRIK, kali ini JAWARATRIK kambali memposting artikel baru yang judulnya Cara Membuat Laman Contact Us Yang Keren Di Blogger. Terkadang kita menyepelekan halaman Contact Us. Kita hanya membuat artikel terus menerus tanpa menghiraukan Contact Us. Contact Us sangat penting bagi sebuah web. Jika kita mau mendaftar ke Google Adsense, salah satu syarat utamanya adalah dengan membuat laman Contact Us. Contact Us atau Kontak Kami adalah sebuah laman yang berfungsi mempermudah pengunjung menghubungi Admin atau si pembuat blog. Sehingga pengunjung bisa dengan mudah memberikan pendapat, kritik dan saran guna meningkatkan kualitas dan kinerja dari pada blog.
 |
| Cara Membuat Contact Us di Blog |
Contact Us yang akan kita buat ini memiliki 3 kotak isian yang harus diisi oleh pengunjung.
1. Nama. Yang pertama kali harus kali harus ada yaitu kotak isian nama yang berguna untuk memberitahu siapa yang mengirimkan pendapat/saran/kritik pada admin.
2. Email. Untuk yang kedua ada kotak isian yang harus diisi oleh pengunjung. Pengunjung harus mencantumkan emailnya guna mempermudah membalas pendapat/saran/kritik pengunjung.
3. Pesan. Kotak isian pesan adalah yang paling penting dalam laman Contact Us. Pesan diisi oleh pengunjung untuk menuliskan maksud dari pengunjung baik itu pendapat, kritik, saran, atau yang lainnya.
Cara Membuat Contact Us:
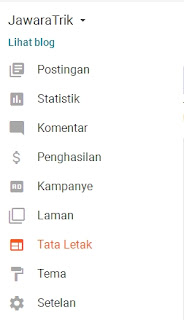
- Langkah pertama silahkan kamu klik Tata Letak di menu blogger yang tersedia kemudian kamu pilih Tambahkan Gadget. Terserah kalian mau menambahkan gadget dimana saja.
 |
| Cara Membuat Contact Us di Blog |
- Setelah itu kamu klik Gadget Lainnya dan pilih Formulir Kontak kemudian klik simpan.
 |
| Cara Membuat Contact Us di Blog |
- kemudian Klik laman dan buat laman baru.
 |
| Cara Membuat Contact Us di Blog |
- Copy kode dibawah ini, kemudian klik HTML dan paste kode pada bagian laman kosong. Beri judu Contact Us atau terserah kalian.
<div id="contact_wrap"><h3>Hubungi Kami</h3><form name="contact-form"><input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" /><input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea><input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /><div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form></div><style type="text/css">/* Menyembunyikan elemen dalam postingan */#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}</style>
- Agar tidak ada yang mengomentari laman Contact Us, kamu bisa klik pilihan lalu pilih jangan bolehkan kemudian simpan.
- Jika kalian ingin tampilan Contact Usnya seperti pada screenshot diatas. caranya buka menu Template dan klik Edit HTML
 |
| Cara Membuat Contact Us di Blog |
- Tekan CTRL+F cari kode ini ]]></b:skin>
- Pastekan kode dibawah ini diatas kode ]]></b:skin>
/* CSS Contact Form Light Theme by BloggerTut.com */#ContactForm1{display:none;}#contact_wrap {margin: auto;width: 321px;height: 380px;padding: 25px;border-radius: 1em;border-top:1px solid #dbdbdb;border-right:1px solid #b2b2b2;border-left:1px solid #dbdbdb;border-bottom:1px solid #9d9d9d;background-color:#666;filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#fff', endColorstr='#fff');background-image:-webkit-linear-gradient(top, #fff 30%, #fff 30%, #fff 100%);background-image:-moz-linear-gradient(top, #fff 30%, #fff 30%, #fff 100%);background-image:-ms-linear-gradient(top, #fff 30%, #fff 30%, #fff 100%);background-image:-o-linear-gradient(top, #fff 30%, #fff 30%, #fff 100%);background-image:linear-gradient(top, #fff 30%, #fff 30%, #fff 100%);box-shadow: 1px 1px 5px #000;}#contact_wrap h3{color: #fff;font-family:Georgia;font-size: 20px;font-style:italic;font-weight:bold;margin: 0 -36px 20px -36px;padding: 12px;text-align: center;text-shadow: 2px 0 0 #1f4962;-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;background-color: #333;position: relative;}#contact_wrap h3:before {content: ' ';position: absolute;bottom: -10px;left: 0;width: 0;height: 0;border-style: solid;border-width: 10px 0 0 10px;border-color: #333 transparent transparent transparent;}#contact_wrap h3:after {content: ' ';position: absolute;bottom: -10px;right: 0;width: 0;height: 0;border-style: solid;border-width: 0 0 10px 10px;border-color: transparent transparent transparent #333;}#ContactForm1_contact-form-name{width: 270px;height:auto;margin: 5px auto;padding: 10px 10px 10px 40px;background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdFYJZC51sSO8PjPR5MBxgdKQ_NdU3iKtZGV6oRdnmQkSAl29zTn8dMgRcwH4eWWhukTFRNf-DWPCcNA0RXlgsn76LYaMlZnke2iJrbpjB3chYxtJNyo-uYwlVeuYkA3_MpEZD3FtWqRM/s1600/user.png)no-repeat 10px center;color:#777;border:1px solid #ccc;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;}#ContactForm1_contact-form-email{width: 270px;height:auto;margin: 5px auto;padding: 10px 10px 10px 40px;background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxNVYXQY-klp8ZDkXKmEU3Sp_RWEAmrbf4exAXatE_N1nEW0sVhgSwWaIkGBO5398yWhCMw05vWFROSm_yr1sxYtNqA7BreuYXRmLilF3U_qz4GKY2xvGtSENJWngyvvtQZP1a7LKdcT8/s1600/pen.png)no-repeat 10px center;color:#777;border:1px solid #ccc;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;}#ContactForm1_contact-form-email-message{width: 320px;height: 150px;margin: 5px auto;padding: 10px 10px 10px 40px;font-family:Arial, sans-serif;background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghnZCHR5R5_mepeDakV3Zc788Bm1sFy40OhLvsU3dCgS_Ds9wXDrSa9jweeUlawunyJqr3yCzjupx6Agr520WVLSsfBeobk7kOrO6FQcZvQjJA5RU189tSvBxsGd3jnCBxgiFcFCTEW6g/s1600/msg2.png)no-repeat 10px 10px;color:#777;border:1px solid #ccc;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;}#ContactForm1_contact-form-submit {width: 95px;height: 30px;float: right;color: #FFF;padding: 0;cursor:pointer;margin: 25px 0 3px 0 0;background-color:#000;border-radius:4px;text-shadow: 1px 0 0 #1f4962;-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;background-color: #000;border:1px solid #194f6d;}#ContactForm1_contact-form-submit:hover {background:#f2f2f2;color:#000;}#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width: 320px;margin-top:35px;}
- Simpan template dan lihat hasilnya.
Setelah membaca artikel diatas, luangkan sedikit untuk memberikan pendapat, kritik dan saran pada Contact Us guna meningkatkan kualitas dan kinerja JAWARATRIK.
Demikian Cara Membuat Contact Us yang bisa saya bagikan dan semoga bermanfaat. Jangan lupa untuk terus mengunjungi JAWARATRIK karena akan selalu ada tips & trik terbaru. Terima kasih.

0 Response to "Cara Membuat Contact Us di Blog"
Post a Comment